
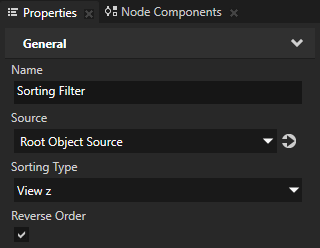
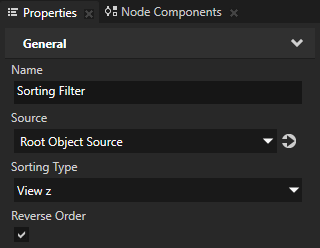
- Sorting Type to View z
- Enable the Reverse Order property

In Kanzi nodes are presented for rendering from top to bottom of the project tree as shown in the Kanzi Studio Project window. You can change the rendering of 3D nodes by using filters.
Overdraw issues occur when one node is first drawn to an area of pixels in the back buffer, after which another node is presented that occludes the first node, and the same pixels are filled again. Excessive overdraw can decrease performance on the GPU in the form of increased fill-rate. If you order nodes so that the occluding node is drawn first, the occluded pixels do not have to be rendered again because of the depth buffering.
You can prevent overdraw by sorting 3D nodes with a Sorting Filter into front-to-back order before rendering, and by hiding known invisible items. This adds some overhead to the CPU, because nodes are ordered before drawing and updated when transformations in the scene are changed (for example, through animations).
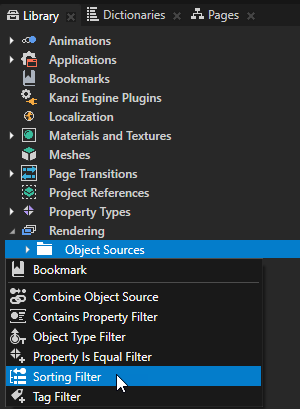
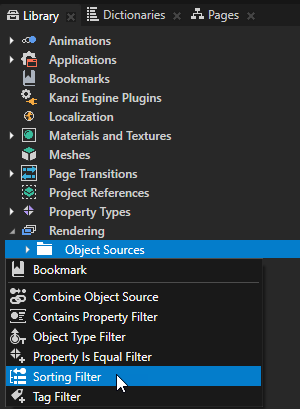
To use a Sorting Filter to render from front to back:


The default Sorting Filter rearranges the scene in the front-to-back order. However, you can select only a part of the scene in your project. This is useful if the GPU fill-rate, lighting, texturing or fragment shaders are known bottlenecks for performance in your application. See Using the Tag Filter.
Test the effect of ordering on the overall performance by measuring the frame rate in both cases. See Troubleshooting the performance of your application.
Optimizing the rendering of layouts
Configuring nodes for efficient rendering
Rendering partially transparent nodes
